بهبود سرعت سایت برای سئوی بهتر
بهبود سرعت سایت برای سئوی بهتر:
هدف تمامی موتورهای جستجو، مانند گوگل، فراهم کردن تجربهای خوب برای کاربرانشان است، بنابراین سایتی سریع، کیفیت کلی سایت را افزایش داده و در نتیجه رضایت کاربران را به دنبال خواهد داشت. تجربه اینترنت سریع حق هر کاربریست. اهمیت این موضوع در وضعیت سایت در موتور جستجوی گوگل، به خوبی قابل مشاهده است. تعدادی از نکاتی که گفته خواهد شد، توسط ما اجرا شدهاند اما به دلیل سودمندی کلی آنها، به توضیح نکات خواهیم پرداخت.
بنابر این نکات بر اساس فاکتورهای متفاوت (به همراه توصیههای مفید از گوگل و یاهو) و با استفاده از سایت ما به عنوان مثال، توضیح داده خواهند شد.
توجه: گرفتن بک آپ قبل از آغاز به کار ضروری میباشد.
الف) سرور
انتخاب هاست مناسب از اولین قدمهای شروع ماجراجویی شما به عنوان وبمستر خواهد بود. هاستی با تنظیمات پیشرفته و مناسب، کمک بسیاری به شما خواهد کرد.
۱. در کش مرورگر ذخیره سازی کنید
CJ Patrick در مقالهای در خصوص چگونگی استفاده از Expires headerها برای استفاده از کش مرورگر با عنوان «Expires headerها برای سئو» توضیح میدهد و میگوید:
«مرورگر شما برای اینکه متوجه شود که آیا باید برای لود منبعی، درخواست دوباره بدهد و یا به کش خود مراجعه کند، از Expires headerها کمک میگیرد. وقتی شما برای منبعی، مثل تصاویر، Expires header در نظر میگیرید، مرورگر شما این منابع را در کش خود ذخیره خواهد ساخت. کاربران در مراجعه دوباره به سایت، با سرعت بیشتری مواجه خواهند شد، زیرا مرورگر تمامی تصاویر را از قبل در حافظه خود داشته است.»
۲. Keep-Alive را فعال کنید
به گفته ویکی پدیا:
«Keep-Alive سیگنالی است که در فواصل زمانی از پیش تعین شده ارسال میشود و نقش مهمی را در اینترنت ایفا میکند. بعد از ارسال سیگنال، در صورتی که جوابی دریافت نشود، پیوند قطع شده محسوب شده و اطلاعات پیش رو، تا زمان برقراری دوباره پیوند، از راههای دیگر تعیین خواهند شد.»
هر چند اطلاعات فوق بیشتر در خصوص TCP Keep-Alive صادق است تا HTTP Keep-Alive، اما به درک موضوع کمک خواهد کرد. در واقع کاربر در HTTP Keep-Alive به سرور میگوید «میخواهم این ارتباط TCP برای این قدر ثانیه برقرار باقی بماند». این امر به کاهش مدت عکس العمل درخواستهای بعدی کمک خواهد نمود. بنابر این، تماس با شرکت هاستینگ جهت معرفی این موضوع و یا درخواست فعال کردن آن، ارزشمند خواهد بود. هر چند اکثر این شرکتها، این امکان را غیرفعال کردهاند ، چون این امکانیست دلخواه (در حالی که اطلاعات منتقل شده در هر درخواست، کمتر از ۶۰ بایت خواهد بود).
۳. فشرده سازی gzip را فعال کنید
تصویر از betterexplained.com
به گفته موتور جستجوی یاهو:
«Gzip محبوبترین و کارامدترین شیوه فشرده سازی حال حاضر است و به کاهش تقریبا ۷۰ درصدی سایز پاسخ به درخواست کمک میکند. تقریبا ۹۰% از ترافیک اینترنتی امروز از طریق مرورگرهایی صورت پذیرفته است که از gzip پشتیبانی میکنند.»
استفاده از Gzip، سایز و در نتیجه مدت زمان رسیدن پاسخهای HTTP را کاهش میدهند. این شیوه ایست بسیار آسان که به کاهش وزن صفحات شما کمک خواهد کرد، و با افزودن کد زیر به فایل. htaccess فعال خواهد شد:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>
همچنین میتوانید از کد PHP زیر در ابتدای کد PHP یا HTML خود استفاده کنید:
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>
همچنین میتوانید از پلاگینها (مثل پلاگین WP HTTP Compression برای وردپرس) استفاده کنید.
ما از این تکنولوژی بهره میبریم، هر چند کدهای استفاده شده خارجی، مثل کدهای جاوا از AdRoll، Simpli و CloudFront قابلیت کاهش حجم، بیش از ۶۰% را با استفاده از gzip د اشتند.
۴. صفحات هدف را قابل کش کنید
صفحات طراحی شده مخصوص موبایل، کاربران را به آدرس دیگری منتقل خواهند ساخت؛ به همین دلیل فعال بودن قابلیت کش در این ریدایرکتها میتواند در بارگذاری بعدی سایت شما مفید واقع شود. از ۳۰۲ redirect به همراه کش با مدت زمان یک روزه استفاده کنید که شامل Vary: User-Agent در کنار Cache-Control: private باشد. در این صورت، تنها کاربران مراجعه کننده از سایتهای موبایل منتقل خواهند شد.
۵. از CDN استفاده کنید.
سرورهای مختلف استفاده شده برای CDN
شبکهٔ تحویل محتوا یا CDN، مجموعه ایست از سرورهای شبکه وب در مکانهای متفاوت که وظیفه رساندن و تحویل مطالب را به صورت کارا و سریعتر به کاربر بر عهده دارد. سروری که وظیفه تحویل محتوا به کاربر را دارد، بر اساس فاصله با کاربر انتخاب میشود. به طور مثال، سروری که قطعی شبکه کمتر و یا سرعت پاسخگویی بیشتری دارد انتخاب خواهد شد. همانطور که در تصویر بالا که از کنترل پنل شرکت MaxCDN تهیه شده است، محتوا ممکن است با توجه به مکان مراجعه کننده، از سرورهای متفاوتی بارگذاری شود. برای درک بهتر، میتوانید تفاوت هاست CDN و هاست معمولی را مشاهده کنید.
نویسنده مطلب از MaxCDN استفاده کرده که خدمات و ابزار متفاوت و جالبی ارائه میکند، همچنین قابلیت همخوانی با پلاگین W3 Total Cache در وردپرس را در کنار دیگر سیستمهای مدیریت محتوا از جمله دروپال و جوملا دارد.
ب) عناصر محتوایی
مادامی که دسترسی کامل به تنظیمات سرور در امکان شما نیست، محتوا نقش مهمی را به عنوان میدانی برای مانور بر روی سرعت خواهد داست. با یکی از آشکارترین ضعفها شروع میکنیم:
۱. ریدایرکتها را کاهش دهید
گاهی مواقع برای بیان کردن موقعیت جدید یک لینک، دنبال کردن کلیکها، متصل کردن بخشهای یک سایت به یکدیگر و یا رزرو کردن چندین دامنه با هم، نیاز به ریدایرکت و هدایت دوباره مرورگر از آدرسی به آدرس دیگر خواهید داشت. ریدایرکتها درخواستهای HTTP را افزایش و در نتیجه مدت عکس العمل و لود سایت را کاهش میدهند. تنها در صورتی از ریدایرکتها استفاده کنید که واقعا به آنها نیاز دارید و راهی جز استفاده از آنها ندارید. از جمله پیشنهادات موتور جستجوی گوگل میتوان به موارد زیر اشاره کرد:
هرگز آدرسهایی که ریدایرکت میشوند را در صفحات خود استفاده نکنید. هر بار که مقصد آدرس تغییر مییابد، مرورگر شما نیاز به تغییر و به روز رسانی آدرس خود دارد.
هرگز برای رسیدن به منبع مورد نظرتان، از بیش از یک ریدایرکت استفاده نکنید. به طور مثال اگر هدف شما C است و دو نقطه آغاز متفاوت وجود دارد، به نام A و B، این دو باید مستقیما به C ختم بشوند. نه اینکه A به B و سپس به C ریدایرکت شود.
از دامنههایی که از ریدایرکت استفاده میکنند اما محتوایی ارائه نمیکنند، خودداری کنید. گاهی مواقع دامنههای اضافی دیگری به یک سایت ختم میشوند تا از غلطهای املایی کاربران در هنگام تایپ سو استفاده کنند.
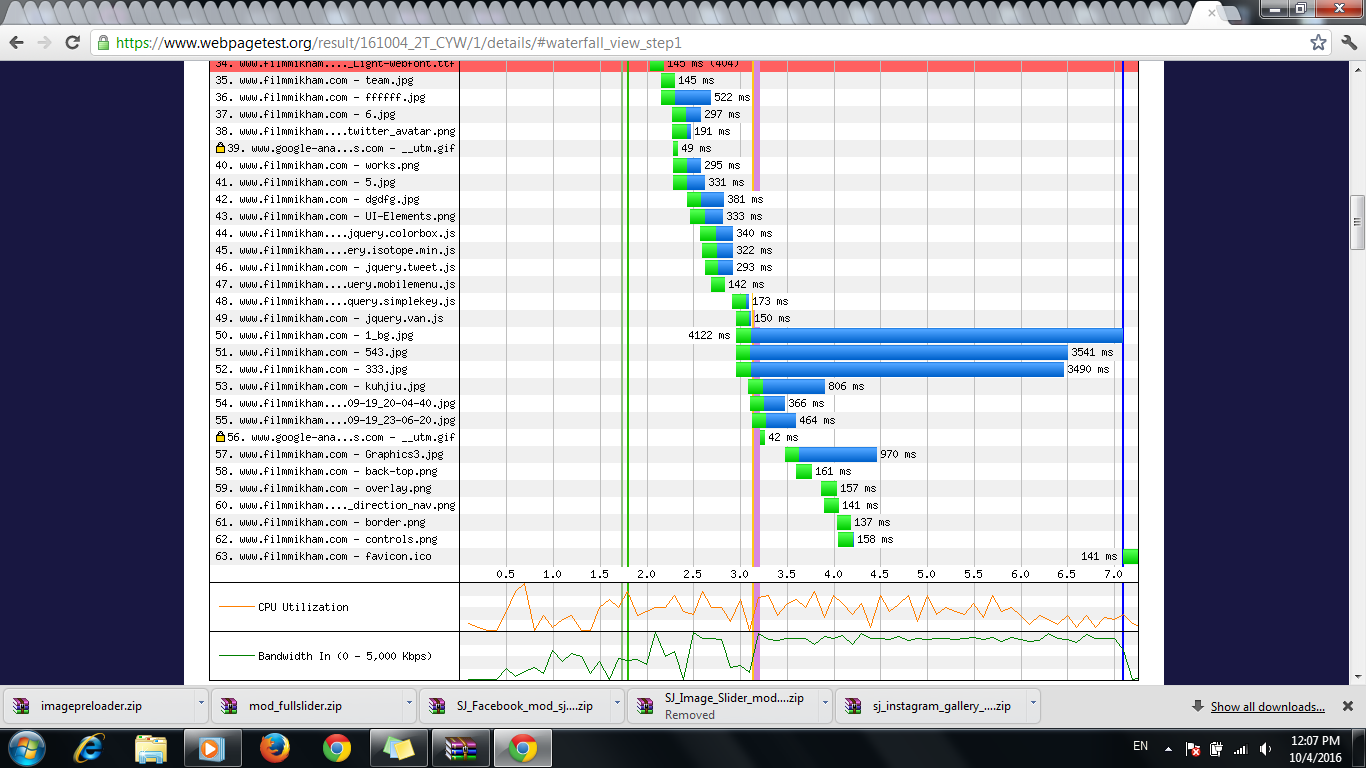
تصویر زیر نشان میدهد که وقتی مرورگر شما سعی میکند سایت را بارگذاری کند، چه رخ میدهد.
همانطور که مشاهده میکنید، بیشترین زمان تلف شده در مجموعه ریدایرکتهای خارجی مشاهده میشود. تقریبا از ۲۰ سلسله ریدایرکت استفاده میکند که سرعت لود سایت را ۳۰۰۰ میلی ثانیه کاهش دادهاند.
۲. علامت سوال را از منابع ثابت پاک کنید
هر چند برخی از proxyهای نامناسب از این مورد چشم پوشی میکنند و یا میتوان با تغییر اولیت پارامترها از این مورد گذر کرد اما به طور معمول، شما نمیتوانید لینکی با علامت «؟» در پایان را کش کنید. حتی اگر Cache-control: public نیز استفاده شده باشد. این علامت مشابه استفاده از Ctrl+F۵ عمل میکند. از این علامت تنها در انتهای منابع پویا استفاده کنید.
۳. Charachter Set تعیین کنید
برای افزایش سرعت ترجمه و ارائه سایت، در HTTP headerهای خود Charachter set تعیین کنید. این کار با افزودن کد سادهٔ زیر امکان پذیر میباشد:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
توجه داشته باشید که کاراکتر ست تعیین شده در HTTP headerها و متا تگ، یکسان باشند. در غیر اینصورت با مشکلات عملکردی جدی در مرورگر Internet Explorer مواجه خواهید شد. همچنین برخی مرورگرها از توابع برای تشخیص کاراکتر ست استفاده میکنند (مانند تابع <?php bloginfo(‘charset’); ?> در وردپرس) در صورتی که از کاراکتر ست خود مطمئن هستید، آن را به جای تابع PHP جایگزین کنید. این موضوع به کاهش سایز درخواستهای شما کمک خواهد کرد، بنابر این تا حد امکان از HTML به جای PHP استفاده کنید.
۴. کدهایتان را کوچکتر کنید.
حذف کامنتهای HTML، بخشهای CDATA، فضاهای خالی و المنتهای خالی حجم صفحه شما و زمان عکس العمل شبکه را کاهش و سرعت بارگذاری سایت را افزایش خواهد داد.
میتوانید از ابزار سادهای مانند Will Peavy minifier و یا در صورت استفاده از وردپرس، از پلاگین Autoptimize استفاده کنید (پلاگین مذکور از CDN نیز پشتیبانی میکند).
۵. از درخواستهای بد خودداری کنید
لینکهای شکسته، خطاهای ۴۰۴/۴۱۰ را به بار خواهند آورد و این امر موجب ایجاد درخواستهای بیمورد و زمانبر خواهد شد. لینکهای شکسته خود را تعمیر کنید (به تصویر بالا در خصوص تفاوت و اهمیت این موضوع دقت کنید). میتوانید از بررسی کننده آنلاین لینکهای شکسته و یا پلاگین WordPress link checker استفاده کنید. همچنین خواندن مقاله مفید در خصوص ابزارهایی مثل Xenu Link Sleuth و Screaming Frog بسیار مفید خواهند بود.
۶. از منابع ثابت و استوار برای آدرس دهی استفاده کنید
بهترین کار، اشتراک گذاشتن توصیههای موتور جستجوی گوگل در این خصوص است:
«در خصوص منابعی که در چندین صفحه مختلف استفاده شدهاند، به این موضوع که همه این المنتها به یک منبع و با یک آدرس ارجاع داده شده باشند، دقت کنید. در صورتی که منبع در چندین صفحه و سایت که با هم مرتبط هستند اما در دامنه و هاستهای مختلف هستند منتشر شده باشد، بهتر است است آن منبع از یک hostname بارگذاری شود تا اینکه برای هر بارگذاری به منبعی جداگانه مراجعه گردد. در این حالت، فایدههای کش به نجات شما میآیند! به طور مثال اگر دو صفحه mysite. example. com و yoursite. example. com از یک کد جاوا استفاده میکنند، بهتر است این فایل جاوا از یک آدرس، به طور مثال از mysite. example. com فراخوانده شود، در این حالت وقتی که مرورگر با آدرس مشابه در yoursite. example. com برای این فایل جاوا مواجه شود، به جای بارگذاری مجدد آن، از کش خود استفاده خواهد کرد.»
۷. مراجعه به DNS را کاهش دهید
مراجعه به DNS مدت زمان قابل توجهی را برای پیدا کردن آدرس IP مناسب برای hostname به خود اختصاص میدهد. مرورگر پیش از مراجعه به DNS، توان انجام هیچ کاری را ندارد. کاهش تعداد میزبانهای منحصر بفرد، میتواند زمان پاسخگویی را کاهش دهد. ببینید چطور مرحله DNS Lookup برای یک فایل، تنها ۳ ثانیه از مدت زمان بارگذاری را به خود اختصاص داده است. شما میتوانید موارد مشابه را با استفاده از ابزار Pingdom کشف کنید.
نکته: تصاویرتان را به هم متصل و Sprite کنید. این بدان معناست که تصاویری که در تمامی صفحات شما بارگذاری میشوند، فقط از یک تصویر مشترک بارگذاری شوند. این کار به کاهش مراجعات به DNS کمک خواهد کرد. بسیاری از تصاویر را در یک تصویر، مثل این تصویر sprite گردآوری کرده است. برای اطلاعات بیشتر به SpriteMe مراجعه کنید.
ج) CSS، جاوا اسکریپت و تصاویر
۱. ابعاد تصویر را مشخص کنید
مرورگر شما قبل از بارگذاری تصاویر، سایت شما را بارگذاری و ارائه خواهد ساخت. تعیین کردن ابعاد تصویر به تعیین مکان و تصمیم مرورگر در خصوص المنتهای غیر قابل تغییر سایت، کمک خواهد کرد. اگر ابعاد تصاویر مشخص نشده باشند، مرورگر شما پس از بارگذاری تصاویر مجددا در خصوص چیدمان صفحه تثمیم خواهد گرفت. برای این کار از مشخصههای height و width در تگ <img> استفاده کنید.
نوجه: هرگز برای تغییر اندازه تصاویر از این مشخصهها استفاده نکنید، حتی اگر با استفاده از این مشخصهها سایز تصویر نمایش یافته را کاهش دادهاید، کاربر همان تصویر اصلی (بزرگ) را بارگذاری خواهد کرد.
۲. تصاویر را بهینه سازی کنید.
کامنت و اطلاعات اضافی در یک فایل تصویری
ممکن است تصاویر شامل کامنت و CDATA و یا رنگهای بلااستفاده باشد. پایین نگه داشتن حجم تصاویر کمک فراوانی به کاربران با سرعت اینترنت ضعیفتر خواهد کرد. سعی کنید تصاویر را با فرمت JPEG ذخیره کنید. میتوانید از میانبر CTRL+SHIFT+ALT+S برای ذخیره تصویر بهینه در فتوشاپ استفاده کنید، همچنین میتوانید از ابزار Yahoo! Smush. it استفاده کنید، پلاگین این ابزار برای وردپرس با نام WP Smush. it در دسترس میباشد. مطالب تکمیلی در این خصوص را در تالار گفتمان دنبال کنید.
سایت میتوانست تصاویر خود را تا ۵۰ کیلوبایت بدون از دست دادن کیفیت محسوس بهینه سازی کند.
۳. فایلهای CSS را در بالا و JS را در پایین قرار دهید
قرار دادن فایلهای CSS در بخش <head> قالب، از رندر کردن دوباره و تصاعدی جلوگیری خواهد کرد. در غیر این صورت ممکن است کاربر تا بارگذاری کامل سایت با صفحه سفید مواجه شود. این موضوع به استاندارد سازی صفحه خود بر اساس استانداردهای W3 نیز کمک خواهد نمود. همچنین کدهای جاوا اسکریپت خود را به دلیل مشابه در پایان صفحه قرار دهید.
البته پس از انتشار این مقاله، یکی از مدیران بخش توسعه دهندگان سایت یاهو با تماس با اینجانب، به این موضوع اشاره کردند که بارگذاری ناهمگام جاوا اسکریپت نیز (بسته به نوع فایل) میتواند مفید واقع باشد. استانداردهای مرسوم شده در خصوص جاوا اسکریپت (که خود یاهو نیز به آن دامن زده است) قدیمی بوده و همانطور که شخص مربوطه اشاره کرد، اینترنت از زمان انتشار این مورد در یاهو، مورد تغییر و تحولات زیادی قرار گرفته است.
روشهای دیگری نیز برای افزایش سرعت سایت وجود دارد اما سعی بر آن بود که به مهمترین آنها که مورد غفلت بسیاری از وبمسترها، حتی حرفهایها قرار میگیرد اشاره شود. البته که سرعت سایت هدف اصلی سئو نیست اما بهترین سایتها با سرعت بارگذاری پایین، راه سختی برای رسیدن به موفقیت در پیش روی خواهند داشت. سایت خود را با سریعترین حالت ممکن ارائه کنید تا سریعتر به اهداف خود برسید.
یاد آوری دوباره این موضوع ضروریست که این سایت هیچگونه مسئولیت در خصوص تغییراتی که شما در سایت خود خواهید داد ندارد، بنابر این لطفا قبل از انجام هر کاری از وضعیت فعلی سایت خود نسخه پشتیبان تهیه کنید.
همچنین در صورتی که نکته خاصی در خصوص افزایش سرعت میدانید و یا سوالی دارید، ما را از طریق ارسال دیدگاه باخبر سازید.
سئوال و پاسخ و نظرات کاربران:
امین رشیدبیگی
۱۳۹۱/۰۶/۲۱ در ۱۰:۵۱ بعد از ظهر
فوق العاده بود
به خصوص این که از سایت های معتبر نقل قول گذاشتی
پاسخ
سامانه پیام کوتاه آرینا
۱۳۹۱/۰۶/۲۲ در ۷:۴۶ بعد از ظهر
با تشکر از زحمات شما…
واقعا مطالبی که منتشر میشه به توسعه وب سایت ها و افزایش راندمان اونها کمک بزرگی میکنه
با تشکر مجدد
پاسخ
صادق
۱۳۹۱/۰۶/۲۳ در ۸:۳۵ بعد از ظهر
مرسی
پاسخ
فروش آنلاین لپ تاپ
۱۳۹۱/۰۶/۲۵ در ۹:۳۹ قبل از ظهر
این مطلب از بهترین مطالبی بود که گذاشتین
با توجه به سرعت پایین اینترنت در ایران، یکی از مسائل مهم ، همین سرعت لود شدن سایت هاست که واقعا تو بازگشت مجدد بازدید کننده ها نقش مهمی داره
پاسخ
تولید ملی
۱۳۹۱/۰۶/۲۶ در ۱۲:۰۷ بعد از ظهر
جالب و خواندنی !
پاسخ
َAli
۱۳۹۱/۰۷/۰۲ در ۴:۰۶ بعد از ظهر
سلام
یه چیزی خیلی فکرمو مشغول کرده و اون اینه که سایت شما و یک ادمین از نظر ساختار پیج رنک تقریبا مثل هم هستن اما سایت شما تو صفحه ۶ میاد و یک ادمین تو صفحه اول (برای کلمه سئو)
علتش چیه؟؟؟
پاسخ
امیرسینا زمانیان
۱۳۹۱/۰۷/۰۳ در ۰:۱۶ قبل از ظهر
ایشون روی کلمات کلیدی کار کردند ولی ما ترجیح دادیم وقت خودمان را در بخش های دیگری بزاریم.
پاسخ
Ali
۱۳۹۱/۰۷/۰۳ در ۳:۳۹ بعد از ظهر
به نظرم سایت شما از لحاظ محتوا از همه رقبا سرتره.من که خیلی استفاده کردم.
میشه بفرمایید منظورتون از کار روی کلمات کلیدی چیه؟
پاسخ
امیرسینا زمانیان
۱۳۹۱/۰۷/۰۳ در ۳:۴۱ بعد از ظهر
سپاس از نظر لطف شما.یعنی این که مثلا مدیریت سایت یک ادمین تصمیم گرفتند با برنامه ریزی و هدف بندی سایت خود را در یک کلمه ی کلیدی مانند سئو در تبه های اول قرار دهند.
پاسخ
محمد
۱۳۹۱/۰۷/۰۴ در ۱۰:۰۶ قبل از ظهر
ضمن سپاس از مطلب خوب شما
امیر جان یعنی کد GZIP مربوط به PHP که قرار دادی رو میتونیم در ویبولتین در ابتدای فایل forum.php و یا index.php بزاریم؟ و کد نخست هم در htaccess
من از هر دو استفاده کردم!
پاسخ
امیرسینا زمانیان
۱۳۹۱/۰۷/۰۴ در ۱۱:۰۱ بعد از ظهر
شما یکی از موارد را پاک کنید و فقط در یکی قرار بدهید.مثلا فقط در فایل htaccess قرار بدهید.
پاسخ
امین
۱۳۹۱/۰۷/۱۴ در ۱:۰۷ بعد از ظهر
سلام
میخواستم بپرسم که اینکه گفتین :
قرار دادن فایلهای CSS در بخش قالب و همچنین کدهای جاوا اسکریپت خود را به دلیل مشابه در پایان صفحه قرار دهید.
منظور چیه ؟ یعنی کل استایل قالب رو کپی کنیم و توی هد بزاریم یا لینک بدیم که فایل سی اس اس فلان جاست ؟
و اینکه گفتین کدای جاوا اسکریپتو آخر صفحه بزاریم یعنی کجا بزاریم؟ آخه اونا رو که باید توی تگ بزاریم تا کار کنن منظورتون چیه یعنی کجا بزاریم؟
ممنون
پاسخ
آرمین جلیلی
۱۳۹۱/۰۷/۱۴ در ۳:۲۹ بعد از ظهر
در خصوص استایل، منظور همان فراخوان آدرس فایل CSS در بخش head قالب هست. در خصوص جاوا اسکریپت، شما کماکان باید از تگ script استفاده کنید، با این تفاوت که پیشنهاد میشه کد جاوا رو در پایان قالب قرار بدید. باز هم اگر سوالی هست در خدمتم.
پاسخ
ابوالفضل اصغری
۱۳۹۱/۰۷/۱۴ در ۵:۳۱ بعد از ظهر
سپاس
پاسخ
پیمان کریمی
۱۳۹۱/۰۷/۲۱ در ۱۱:۴۱ قبل از ظهر
موقعی که از پلاگین های gzip در ورد استفاده می کنیم دیگه برای نصب افزونه جدید ورد پرس درست کار نمی کنه هر دو پلاگین gzip که در ورد پرس هست رو من نصب کردم هر دوش مشکل ایجاد می کنه البته مشکل حادی نیست ولی برای نصب پلاگین به صفحه فعال شدن پلاگین نمی بره
پاسخ
آرمین جلیلی
۱۳۹۱/۰۷/۲۱ در ۲:۴۵ بعد از ظهر
حتما از هاستینگ خودتون در خصوص فعال بودن این امکان بپرسید. احتمالا این امکان برای سرور شما فعال نیست.
پاسخ
reza
۱۳۹۱/۰۷/۲۷ در ۲:۴۱ بعد از ظهر
با سلام
یه سوالی داشتم
میخواستم بدونم اگه من وبلاگم رو به یه آدرس دیگه وصل کنم که
وقتی باز میشه آدرس جدید بازشه.
آیا در موتورهای جستجو کم کم آدرس قبلیم نزول میکنه و مطالب جدیدم در آدرس جدید به بهبود رتبه اون تاثیری نداره و در جستجو ها چطوری نشون میده؟
ممنون میشم جواب بدین.
پاسخ
سینا
۱۳۹۱/۰۷/۲۹ در ۳:۵۸ بعد از ظهر
سلام.
من سایت شما رو که بررسی کردم دیدم کلمات کلیدی استفاده نکردید!!!!!!!!!!!۱
آیا دلیل خاصی داره؟
پاسخ
امیرسینا زمانیان
۱۳۹۱/۰۷/۲۹ در ۹:۰۳ بعد از ظهر
استفاده از این متاتگ فایده ای ندارد.
پاسخ
سینا
۱۳۹۱/۰۷/۲۹ در ۱۱:۳۶ بعد از ظهر
اما تا چنذ ماه پیش که گوگل روش تمرکز خواصی داشت.
پس الان نباید استفاده کنیم؟
پاسخ
امیرسینا زمانیان
۱۳۹۱/۰۷/۳۰ در ۰:۰۰ قبل از ظهر
نزدیک به ۲ ساله که گوگل اصلا به این متاتگ اهمیت نمیده.
پاسخ
سینا
۱۳۹۱/۰۷/۳۰ در ۱۲:۳۷ بعد از ظهر
مرسی از اطلاعاتتون.
هم اسمم هستیم که :D:D:D:D
آقا از کجا می شه از خود گوگل سوالاتی رو که هست پرسید؟
آیا جایی هست که خود گوگل روش های خوب بهینه سازی رو بگه؟؟؟
پاسخ
طراحی سایت
۱۳۹۱/۰۸/۰۳ در ۱۰:۴۱ قبل از ظهر
ممنون از نکات خوب شما
پاسخ
مهدی امینی
۱۳۹۱/۰۸/۰۳ در ۲:۲۷ بعد از ظهر
خیلی سایت خوبی دارید
از این گونه آموزش ها بیشتر منتشر کنید
با تشکر فراوان
پاسخ
سعید مداحی
۱۳۹۱/۰۸/۰۵ در ۱۱:۱۱ بعد از ظهر
خیلی خوب بود
پاسخ
سینا
۱۳۹۱/۰۸/۰۶ در ۱۲:۳۱ بعد از ظهر
سلام.
من یه سایت دارم که دامنش رو چند سال ثبت کردم.
میخواستم بدونم اگه هاست رو اون سرور بردارم و بذارم رو یه سرور دیگه تو آمارم در گوگل تاثیر می زاره؟
خواهش می کنم کمک کنید
پاسخ
امیرسینا زمانیان
۱۳۹۱/۰۸/۰۶ در ۳:۴۲ بعد از ظهر
لزوما خیر
پاسخ
سامان
۱۳۹۱/۰۸/۰۷ در ۱:۰۶ بعد از ظهر
خوب بود فقط احساس کردم یکم مقاله سنگین بود
پاسخ
امیرسینا زمانیان
۱۳۹۱/۰۸/۰۷ در ۲:۲۴ بعد از ظهر
بله جزو مقالات سطح بالا بود.
پاسخ
کوزت
۱۳۹۱/۰۸/۰۷ در ۳:۵۹ بعد از ظهر
این مطلب خیلی جالب بود واقعا اقا کارتون ۲۰
پاسخ
محمدصادق علیخانی
۱۳۹۱/۰۸/۱۲ در ۱:۴۰ بعد از ظهر
خیلی عالی بود ممنون
پاسخ
سوته دل
۱۳۹۱/۰۹/۱۰ در ۳:۳۰ بعد از ظهر
کارتون خوبه اما بعد از یک مدت جا واسه مطلب جدبد فکر نکنم داشته باشید
پاسخ
طراحی سایت
۱۳۹۱/۰۹/۱۷ در ۳:۰۹ بعد از ظهر
سلام و خسته نباشید.
ممنون از همه دوستانی که زحمت کشیدند.
پاسخ
قاسم
۱۳۹۱/۱۱/۰۳ در ۶:۵۵ بعد از ظهر
سلام
استفاده از سرویس cloudflar.com میتواند تاثیر زیادی در سرعت سایت داشته باشد که قابلیت استفاده از این سرویس توسط پلاگین W3 Total Cache هم وجود دارد که اکثر کارهایی که در این پست به آن اشاره شده از جمله CDN به طور خودکار انجام میدهد
پاسخ
omid
۱۳۹۱/۱۱/۰۴ در ۴:۱۱ بعد از ظهر
با سلام
لطفا در وب سایت خود آموزش کار با Cloudflare.com رو هم قرار بدید.همچنین تنظیمات دقیقش
با تشکر
پاسخ
امیرسینا زمانیان
۱۳۹۱/۱۱/۰۴ در ۴:۱۸ بعد از ظهر
این آموزش مرتبط با موضوع وبسایت ما نیست.
پاسخ
مهرزاد
۱۳۹۱/۱۱/۰۶ در ۲:۴۴ بعد از ظهر
مطالب بسیار مفید و با ارزش بودند
ممنون
پاسخ
مرتضی
۱۳۹۱/۱۱/۱۱ در ۶:۳۲ بعد از ظهر
افزونه optimize وردپرس خیلی عالیه برای دفعات اول حجم دیتا بیس رو فوق العاده کم میکنه.ممنون از وبسایتتون
پاسخ
محسن قاسمی
۱۳۹۱/۱۱/۱۹ در ۱:۰۳ قبل از ظهر
با سلام ما js ها را بردیم آخر ولی بطور مثال google webmaster ما را غیر فعال کرد گفت بگذارید بالا گذاشتیم حل شد
پاسخ
امیرسینا زمانیان
۱۳۹۱/۱۲/۲۹ در ۷:۲۲ بعد از ظهر
خود جناب جلیلی این مقاله را انگلیسی نوشتند و مقاله هم خودشون برای کاربران فارسی زبان در وبسایت ما در کنار مقالات دیگری که در سایت ما نوشتند منتشر کردند.
پاسخ
تدریس خصوصی
۱۳۹۲/۰۲/۳۱ در ۵:۱۶ بعد از ظهر
سلام
من این موضوع رو تو گوگل سرچ زدم کد های مختلفی اومد. بالاخره کدومش درسته؟
اینم اون کدی که تقریبا همه جا بود:
# BEGIN GZIP
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript
# END GZIP
پاسخ
احسان
۱۳۹۲/۰۳/۰۸ در ۲:۰۸ قبل از ظهر
سلام من دقیقا متوجه CDN نشدم .
پاسخ
آرمین جلیلی
۱۳۹۲/۰۳/۱۹ در ۰:۱۰ قبل از ظهر
سلام دوست عزیز، دو کد هر دو صحیح هستن با این تفاوت که کد موجود در این پست اندکی کامل تر هست.
پاسخ
آرمین جلیلی
۱۳۹۲/۰۳/۱۹ در ۰:۱۵ قبل از ظهر
سلام، در حال حاضر سایت شما (به طور مثال) بر روی یک سرور هست، به طور مثال بر روی سروری در آلمان. حالا فرض کنید دو نفر یکی از آلمان و یکی از چین آدرس سایت شما رو وارد کنن. کسی که در آلمان هست به دلیل نزدیکی به سرور، پاسخ سریع تری دریافت کرده و سریع تر سایت رو مشاهده خواهد کرد. CDN از سایت شما یک نسخه زنده بر روی سرورهایی در سرتاسر دنیا تعبیه می کنه و بدین ترتیب کسی که آلمان هست از سرور آلمان سایت رو مشاهده می کنه و کسی که چین هست از سرور چین. پس همواره سرعت بالا خواهد بود.
پاسخ
امیرحسین شاه حسینی
۱۳۹۲/۰۴/۰۸ در ۸:۱۰ قبل از ظهر
بسیار مفید و کار آمد . موفق باشید
پاسخ
تور کیش
۱۳۹۲/۰۴/۲۸ در ۱۱:۲۷ قبل از ظهر
هیچی مثل سرور نمیشه
پاسخ
یو پی اس
۱۳۹۲/۰۵/۰۹ در ۲:۴۲ بعد از ظهر
با سلام
ممنون عالی بود
پاسخ
محمدامین ایمان پور
۱۳۹۲/۰۵/۲۰ در ۱۱:۰۱ بعد از ظهر
سلام میشه یه راهنمایی درباره انتخاب هاست کنید؟
پاسخ
تشک بادی
۱۳۹۲/۰۵/۲۸ در ۴:۰۷ بعد از ظهر
سلام
من از سیستم مدیریت محتوای ورذدپرس استفاده می کنم، می خواستم ببینم که چه افزونه ای برای این کار مناسب و شما پیشنهاد می کنید؟؟
پاسخ
استخدام
۱۳۹۲/۰۷/۱۵ در ۱۰:۴۷ بعد از ظهر
بسیار مفید بود مرسی
پاسخ
فانیو
۱۳۹۲/۰۷/۲۸ در ۵:۰۲ قبل از ظهر
مطالب خیلی مفیدی دارین، موفق باشد
پاسخ
نمایندگی فروش شارژ رایانمهر
۱۳۹۲/۰۸/۰۳ در ۶:۰۰ بعد از ظهر
مطلب مفیدی بود
مرسی
پاسخ
طراحی سایت
۱۳۹۲/۰۸/۰۶ در ۲:۴۹ بعد از ظهر
با تشکر از مطالب خوبتون
پاسخ
علی هرندی
۱۳۹۲/۰۸/۰۶ در ۵:۱۵ بعد از ظهر
آقا عالی بود
من برای سایتم از مطلب خوب سایتتون حتما استفاده می کنم و مطمئنم که تاثیر میذاره واسه سایتمون
پاسخ
علیرضا
۱۳۹۲/۰۸/۱۲ در ۱:۱۲ قبل از ظهر
عالی بود
مرسی
پاسخ
نیما
۱۳۹۲/۰۸/۱۷ در ۱۰:۳۶ بعد از ظهر
سلام مرسی از مطالبتون
از کجا بدونیم یه هاست واقعا خوبه؟
من از هاست که ۷ سال سابقه داره ورتبه ۱۷ رو داره استفاده کردم ولی هاست خوبی نبود
پاسخ
امیرسینا زمانیان
۱۳۹۲/۰۸/۲۰ در ۵:۴۴ بعد از ظهر
میتونید تحقیق کنید٬جستجو کنید
پاسخ
رها
۱۳۹۲/۰۸/۲۶ در ۱:۰۷ بعد از ظهر
عالی بود ممنونم
پاسخ
حمید
۱۳۹۲/۰۸/۲۶ در ۱:۰۹ بعد از ظهر
از مطالبتون استفاده کردم ممنونم
پاسخ
هستی
۱۳۹۲/۰۸/۲۶ در ۳:۱۸ بعد از ظهر
مفید بود ممنون
پاسخ
حسین منفرد
۱۳۹۲/۰۸/۲۸ در ۲:۴۲ بعد از ظهر
استفاده از cdn برای هر سایتی میتونه مفید باشه؟ مثلا ربطی به پرترافیک بودن یا نبودن نداره؟
پاسخ
طراحی سایت
۱۳۹۲/۰۹/۰۱ در ۰:۵۹ قبل از ظهر
خیلی خوب بود
پاسخ
RMZ
۱۳۹۲/۰۹/۰۸ در ۳:۴۱ بعد از ظهر
سلام.
عالی بود.
پاسخ
مرتضی
۱۳۹۲/۰۹/۰۹ در ۹:۳۳ بعد از ظهر
لطفا یه افزونه ای معرفی کنید که سرعت لود رو ببره بالا
پاسخ
دریافت قیمت طلا
۱۳۹۲/۰۹/۱۸ در ۲:۰۵ بعد از ظهر
با سلام ممنون از سایت فوق العاده تون
پاسخ
M3hrdad
۱۳۹۲/۰۹/۱۹ در ۹:۲۸ قبل از ظهر
عالی بود ممنون
پاسخ
بانک اساتید ایران
۱۳۹۲/۰۹/۲۸ در ۵:۲۵ قبل از ظهر
ممنون از مطلب کامل و کاربردیتون
پاسخ
Alireza.pir
۱۳۹۲/۰۹/۳۰ در ۰:۳۳ قبل از ظهر
تشکر مطالب مفیدی بود
پاسخ
همکاری در فروش بیتاسل
۱۳۹۲/۱۰/۰۲ در ۱:۵۶ قبل از ظهر
از وقتی که گذاشتید و مطالب به این مفیدی رو تهیه کردید سپاسگذاری میکنم.
توسعه علم سئو با شماهایی خواهد بود…
پاسخ
شعر عاشقانه
۱۳۹۲/۱۰/۱۳ در ۱:۱۰ بعد از ظهر
بسیار عالی و مفید بود
سپاس
پاسخ
مهندسان ایران
۱۳۹۲/۱۰/۲۳ در ۱:۱۲ قبل از ظهر
سلام
کاملا مفید واقع شد
ممنون
پاسخ
اپل
۱۳۹۲/۱۲/۲۶ در ۳:۰۱ قبل از ظهر
چه بده که اکثر هاست ها keep alive خاموش دارند.
مطلبتون خیلی ناب بود. مرسی
پاسخ
مجتبی حبیبی راد
۱۳۹۲/۱۲/۲۶ در ۷:۵۲ بعد از ظهر
بسیار عالی بود و کاربردی
پاسخ
ممو
۱۳۹۲/۱۲/۲۸ در ۱:۰۳ بعد از ظهر
دمتون گرم واقعا عالی بود
پاسخ
افرا
۱۳۹۳/۰۲/۱۲ در ۹:۱۴ بعد از ظهر
سلام
خیلی جالبه
ولی این کارهایی اگه کسی بخواد انجام بده باید حرفه ای باشه
کسانی مثل من که اماتورن نمیتونن از اون استفاده کنن
پاسخ
استخر بادی
۱۳۹۳/۰۲/۲۲ در ۱:۳۱ بعد از ظهر
سلام
با سپاس از سایتتون عالی بود.
پاسخ
سایت دیزاین
۱۳۹۳/۰۲/۲۵ در ۱:۲۷ بعد از ظهر
اقای سینا عالی بود ولی اکثر هاستینگ ها تو این زمینه ضعیف عمل میکنن
پاسخ
همه جور
۱۳۹۳/۰۳/۰۷ در ۴:۲۹ بعد از ظهر
لطفا همین مقاله رو به زبانی ساده تر و عامیانه تر هم منتشر کنین..
پاسخ
علی
۱۳۹۳/۰۳/۳۱ در ۶:۲۵ بعد از ظهر
با تشکر..
سایت مفیدی دارید
پاسخ
نودوهشت ناز
۱۳۹۳/۰۴/۱۶ در ۳:۰۲ بعد از ظهر
واقعا مفید بود
ممنون
پاسخ
یو پی اس
۱۳۹۳/۰۴/۲۳ در ۱۰:۵۸ قبل از ظهر
mersi az sitetun
پاسخ
ho3ein
۱۳۹۳/۰۴/۲۵ در ۱۰:۵۴ بعد از ظهر
ممنون مفید بودن ولی بعضی جاها مشکل ساز میشه مثلا وقتی فایل های سی اس اس رو فشرده و فضای خالی رو پاک میکنیم سایت کمی بهم میریزه یا مثلا کدها که میگین به htaccess اضافه کنیم چون فایل htaccess خیلی حساسه تو ورودی های گوگل تاثیر گذار میشه و با کاهش ورودی ها مواجه میشیم
پاسخ
امیرسینا زمانیان
۱۳۹۳/۰۴/۲۶ در ۴:۴۲ بعد از ظهر
کدهای گفته شده به هیچ وجه در ورودی موثر نیستند این کدها کلی هستند و خود ما هم حتی از بعضی از اونها استفاده میکنیم.
در مورد فایل ها هم گفته شده در ابتدای مقاله که کار بسیار حساسی هست و اگر بلد نیستید خودتون انجام ندید.
پاسخ
مسعود
۱۳۹۳/۰۴/۲۹ در ۱۰:۴۸ قبل از ظهر
خیلی پست عالی بود،خیلی ممنون
پاسخ
طراحی سایت
۱۳۹۳/۰۵/۱۳ در ۱:۳۴ قبل از ظهر
با تشکر از آقای زمانیان عزیز همیشه در سئو درخشان بوده اید
پاسخ
علی کنکوری
۱۳۹۳/۰۶/۰۱ در ۷:۰۰ بعد از ظهر
مرسی مطلب خیلی خوبی بود
با تشکر
پاسخ
حسین
۱۳۹۳/۰۶/۱۶ در ۱۲:۲۱ بعد از ظهر
سلام
مطلب بسیار کاربردی و مفیدی بود .
ممنون
پاسخ
تکنو پلاس
۱۳۹۳/۰۶/۱۶ در ۱:۳۳ بعد از ظهر
مطلب عالی بود . به نظر شما افزونه ای که در زمینه ارئه سرویس cdn از طریق گوگل درایو وجود دارد موثر است؟
پاسخ
امیرسینا زمانیان
۱۳۹۳/۰۶/۲۳ در ۸:۱۷ بعد از ظهر
cdn به طور کلی میتونه موثر باشه.
پاسخ
مریم
۱۳۹۳/۰۸/۱۱ در ۱۲:۰۰ بعد از ظهر
با سلام خدمت شما و تشکر از مقاله بسیار سودمند تون
سوالی از خدمت شما دارم و اینکه من وقتی مطلبی جدید رو داخل سایت میذارم به جای اینکه صفحه اول قرار بگیره در صفحه سوم قرار میگیره آیا این امکان هست که راهنماییم کنین که چگونه ایم مشکل رو برطرف کنم و اینکه با توجه به دانش بالای شما خاهشی داشتم و اینکه لطفا از سایت من دیدن و نواقصش رو به من بگین ممنون میشم.
منتظر ایمیل شما استاد عزیز هستم
پاسخ
Tech-News.ir
۱۳۹۳/۰۹/۲۳ در ۶:۵۱ بعد از ظهر
سلام
آیا راهی هست که بشه بصورت اتوماتیک فضا های خالی و کامنت های موجود توی کدها رو حذف کرد؟
(هم برای php و هم css مد نظرم هست)
پاسخ
هادی پورمحمد
۱۳۹۳/۰۹/۲۳ در ۸:۵۷ بعد از ظهر
افزونهها و اسکریپتهایی هستند که این کار را انجام دهند.
پاسخ
نیما
۱۳۹۳/۱۰/۰۴ در ۳:۰۸ قبل از ظهر
سلام وقت بخیر
من چطوری مستونم لینک های شکست خورده رو درست کنم
میشه راهنمای کنید
من انجمن دارم که از اسکریپت مای بی بی استفاده میکنم
پاسخ
ترنگ
۱۳۹۳/۱۰/۰۹ در ۱:۰۸ بعد از ظهر
سلام ممنون مطلب جالبی بود ولی کاش توضیحات هر بخش کاملتر بود
پاسخ
milad
۱۳۹۳/۱۱/۰۲ در ۸:۱۸ بعد از ظهر
سلام
ممنون از مطالب خوب و مفیدتون
پاسخ
سایت تفریحی
۱۳۹۴/۰۱/۰۹ در ۸:۵۱ بعد از ظهر
عاااالی بود
دستتون درد نکنه :X
پاسخ
ترجمه مقاله
۱۳۹۴/۰۱/۲۸ در ۰:۵۰ قبل از ظهر
ممنونم جالب بود مرسی
پاسخ
دهقان
۱۳۹۴/۰۲/۱۹ در ۲:۳۴ قبل از ظهر
سلام مطلب خوبی بود…
یه سوال دارم…بالاخره بهتره سایت ها را روی www قفل کنیم یا بدون اون؟
شنیدم گوگل دیگه همه سایتارو روی بدون www نمایش میده درسته؟ تکلیف ما چیه؟ من تا الان سایتم رو روی www قفل کردم و هر جا هم که میخوام لینکم رو بذارم با www گذاشتم..اما صفحات ایندکس شدم یکیه…تکلیف جیه؟
پاسخ
هادی پورمحمد
۱۳۹۴/۰۲/۱۹ در ۵:۵۰ بعد از ظهر
با سلام توجه داشته باشید که اگر سایت شما با دبلیو بوده به همون شکل ادامه بدید همینطور که میبینید سایت ما هم با دبلیو هست بیشتر هدف این است که سایت دارای یک آدرس یکتا باشد یا با دبلیو یا بدون دبلیو. باز هم سوالی بود در خدمتتون هستم.
پاسخ
سئو سایت
۱۳۹۴/۰۳/۱۱ در ۹:۴۸ قبل از ظهر
خیلی عالی بود واقعا استفاده کردم
خسته نباشید
پاسخ
طراحی سایت
۱۳۹۴/۰۳/۱۶ در ۱:۵۰ بعد از ظهر
باسلام
ممنون از مطالب خوبتون.
پاسخ
مصطفی خبازیان
۱۳۹۴/۰۳/۲۸ در ۳:۴۶ بعد از ظهر
درود
مقاله خیلی خوبی بود
اگر ممکن است درباهر CDN توضیحات بشتری بدید مثلا سایت های ایرانی که ارائه میدن را معرفی کنید
پاسخ
هادی پورمحمد
۱۳۹۴/۰۳/۳۰ در ۱۰:۰۰ بعد از ظهر
در مورد cdn بعد از تحقیقات لازم حتما این کار را انجام میدهیم
پاسخ
امین
۱۳۹۴/۰۴/۱۷ در ۴:۲۵ بعد از ظهر
دوست خوبم سلام
بعد از بررسی وب سایتم متوجه شدم حجم صفحات وبسایتم به دلیل حجم بالای جاوا اسکریپتها بالا رفته. سایتهایی پیدا کردم که کدهای جاوا اسکریپت رو فشرده میکنن و حجمشون رو پایین میارن. این سایتها فایل جاوا اسکریپت بعنوان ورودی می پذیرند و فایل جاوا اسکریپت کم حجم به عنوان خروجی میدن
سئوال اول: آیا فشرده کردن ، مشکلی در وبسایتم ایجاد نمیکنه؟ چون من میخوام حتما تستش کنم
سئوال دوم: چطوری میتونم بفهمم موقع لود شدن یک برگه از وبسایتم، دقیقا چه فایلهای جاوا اسکریپتی اجرا میشن و آدرسشون در هاستم کجاست که دقیقا همونا رو برم فشرده کنم؟
این یه گزارش از یکی از صفحاتی که قصد دارم اینکار رو روی اون انجام بدم:
Page Content Size
۴۲.۶ KB(HTML)
۱۲۴.۸ KB(CSS)
۳۶۲.۵ KB(Javascript)
۱۱۵.۶ KB(Image)
TOTAL
۶۴۵.۶ KB
content size
پاسخ
هادی پورمحمد
۱۳۹۴/۰۴/۲۸ در ۶:۱۵ بعد از ظهر
سلام اول بگم خدمتتون قبل از هرکاری بک آپ از سایتتون بگیرید.
ج سوال اول : فشرده سازی در برخی موارد باعث از بین رفتن شکل ظاهری سایت شما میشه
ج سوال دوم : کاملا مشخص هست فایلهایی که برای استفاده کلی قالب شما استفاده میشن معمولا در جاهایی هستند که در کل سایت تکرار میشن . بعنوان مثال header و footer و آدرسشون کاملا مشخص هستش.
بهتون پیشنهاد میکنم اگر اشنایی ندارید به تنهایی این کار رو انجام ندهید.
پاسخ
urfun
۱۳۹۴/۰۵/۰۶ در ۱:۲۴ قبل از ظهر
سلام ببخشید اگه امکان داره وبسایتurfun.irرو یه بررسی کنید و مشکل های اساسیش رو بهم بگید ودر ضمن هرکاری لازم هست تا انجام داده بشه بگید واگه میتونید خودتون اوناروحل کنید بهم خبربدید البته این کارا در راه خدانیستا ایشالا جبران میشه
خیلی ممنونم اگه امکان داره با ایمیل یانظردرسایت در تماس باشیم مرسی urfun.ir@chmail.ir
لطفا تعرفه هم لطف کنید
پاسخ
هادی پورمحمد
۱۳۹۴/۰۵/۰۸ در ۰:۵۱ قبل از ظهر
با سلام جواب برای شما ایمیل شد.
پاسخ
محمد
۱۳۹۴/۰۵/۱۰ در ۵:۵۱ بعد از ظهر
سلام.
ببخشید من یه مشکلی برام پیش آمده بود.از وقتی که وبم رو در بینگ وبمستر ثبت کردم وقتی وبم باز میشه در سربرگ مرورگم به جای نام وبلاگم اینو می نویسه:your SEO optimized title.
نمی دونم این چیه اصلا؟خوبه یا بدِ؟؟اگر بدِچجوری از بین ببرمش؟
پاسخ
هادی پورمحمد
۱۳۹۴/۰۵/۱۴ در ۱۰:۰۶ بعد از ظهر
سلام محمد عزیز اگر منظور شما وبلاگتون هست که چنین مشکلی دیده نشد . در این مورد هم شما باید تایتل سایتتون رو بهینه کنید یا خیلی بلند هستش یا خیلی کوتاه
پاسخ
برنامه نویسی اندروید
۱۳۹۴/۰۷/۰۶ در ۱۲:۲۱ بعد از ظهر
با سلام
ممنون از مطالب خوبتون.
پاسخ
فالوور اینستاگرام
۱۳۹۴/۰۹/۲۴ در ۱۱:۱۲ بعد از ظهر
مطلب بسیار عالی بود،ممنون
پاسخ
طراح سایت
۱۳۹۴/۱۰/۱۹ در ۱:۳۲ قبل از ظهر
آقا من خودم طراح سایت هستم ( http://seoworld.ir/ ) یه سایت زدم ، تمام کدهاش رو هم چک کردم بازم کنده و دیر میاد بالا با هاست هم چک کردم می گن ssd هستش البته نمیدونم راست میگن یا نه
دیگه موندم مشکل از کجاست
کسی می تونه کمک کنه
آدرسش http://itmt.ir/ هستش
پاسخ
هادی پورمحمد
۱۳۹۴/۱۱/۰۱ در ۲:۵۴ بعد از ظهر
با سلام
لطفا سئوال خود را به بخش پشتیبانی ارسال کنید در خدمت شما خواهیم بود.
پاسخ
حامد قیاسوند
۱۳۹۴/۱۱/۰۸ در ۱۰:۰۹ بعد از ظهر
عالی بود خیلی به دردم خورد.
پاسخ
+emc
۱۳۹۴/۱۱/۱۲ در ۰:۳۱ قبل از ظهر
خوب بود تا حدودی تونستم از مطالب سایت بهره ببرم به نظرم اگر بیشتر اصل ماجرا توضیح داده میشد بهتر بود .
تشکر.
پاسخ
behrouz
۱۳۹۴/۱۲/۱۱ در ۰:۴۲ قبل از ظهر
دمتون گرم بسیار عالی بود و کاربردی….
پاسخ
سایت آپلود و دانلود رایگان
۱۳۹۵/۰۱/۲۸ در ۱۰:۰۵ قبل از ظهر
سلام و تشکر فراوان از شما دوست عزیز
پاسخ
webdevoloper
۱۳۹۵/۰۱/۳۰ در ۴:۲۴ بعد از ظهر
ممنون از مطالبتون.
با اجازتون دوتا نکته رو هم لازم دونستم من بگم:
۱- الان برای نسخه موبایل نباید از ساب دامنه استفاده کرد و برای بهبود سئو بهترین چیز همون ریسپانسیو بودن قالب هستش.
۲- در مورد قرار دادن فایل های جاوا اسکریپت هم اینو بگم که بعضی بعضی از فایل هارو اگه در اخر صفحه قرار داده بشن ایراداتی تو عملکرد صحیح سایت پیش میاد.
پاسخ
هادی پورمحمد
۱۳۹۵/۰۲/۰۱ در ۹:۴۸ قبل از ظهر
سلام درست میفرمایید نسخه موبایل بر روی سابدامنه منسوخ شده و حتما باید سایت ریسپانسیو یا همان واکنشگرا باشد. در مورد فایلهای جاوا اسکریپت نیز دقیقا همینطور هست و باید یک به یک بررسی شود تا در عملکرد سایت مشکلی پیش نیاید.
پاسخ